The “Design” section in WP Captcha offers a suite of customization options to tailor the appearance of various elements on your WordPress login page. From logo adjustments to form styling and even custom CSS, this section puts you in control of how your login page looks.
Here’s a comprehensive guide to help you understand and configure these design settings:
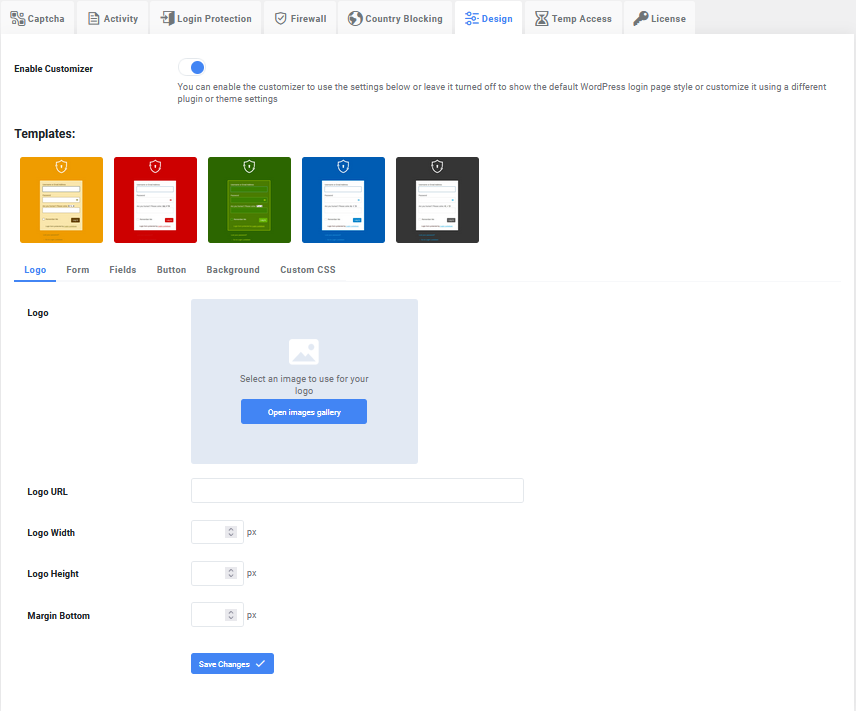
Enable Customizer
You can either enable the customizer to use the settings provided in this section or leave it turned off to show the default WordPress login page style. If you prefer to customize it using a different plugin or theme settings, you can keep it turned off.
Templates
WP Captcha provides five template styles for quick and easy customization. Choose one that aligns with your branding and website theme.
Logo
- Logo: Select an image to use for your logo.
- Logo URL: Define the link where the logo will redirect to.
- Logo Dimensions: Set the width, height, and margin bottom for the logo.
- Save Changes: Click to apply the logo settings.
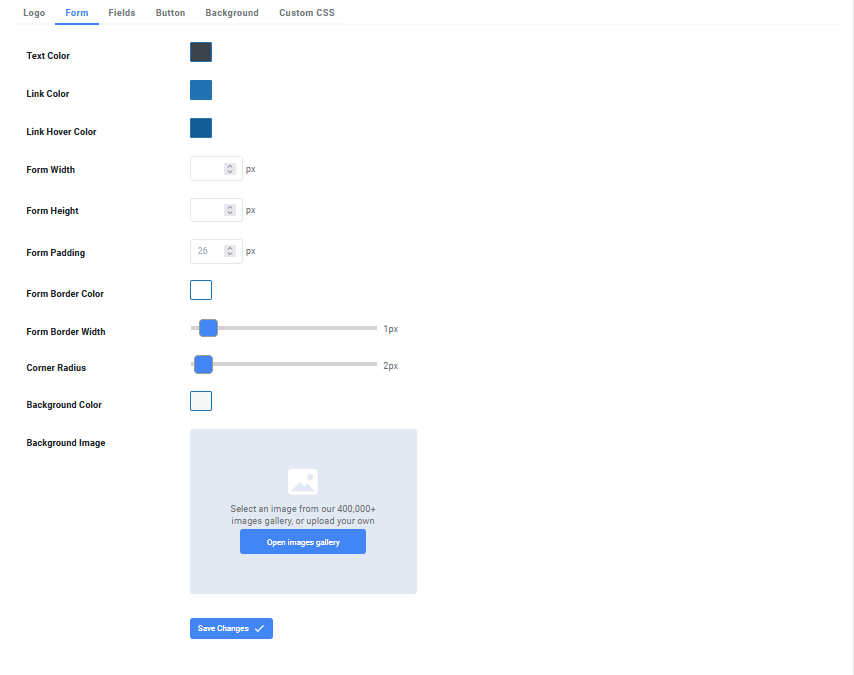
Form
- Colors: Customize text color, link color, and link hover color.
- Dimensions: Adjust form width, height, padding, and border width.
- Appearance: Select form border color, corner radius, background color, and choose a background image from the gallery or upload your own.
- Save Changes: Click to confirm the form settings.
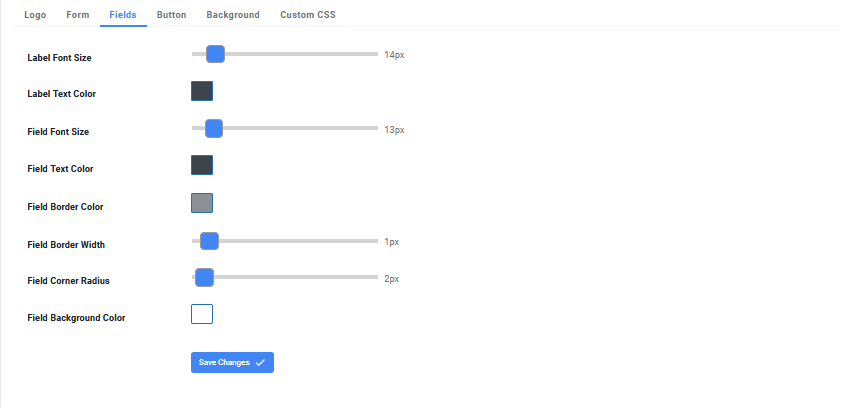
Fields
- Label Styling: Adjust label font size and text color.
- Field Styling: Set field font size, text color, border color, border width, corner radius, and background color.
- Save Changes: Click to apply the field settings.
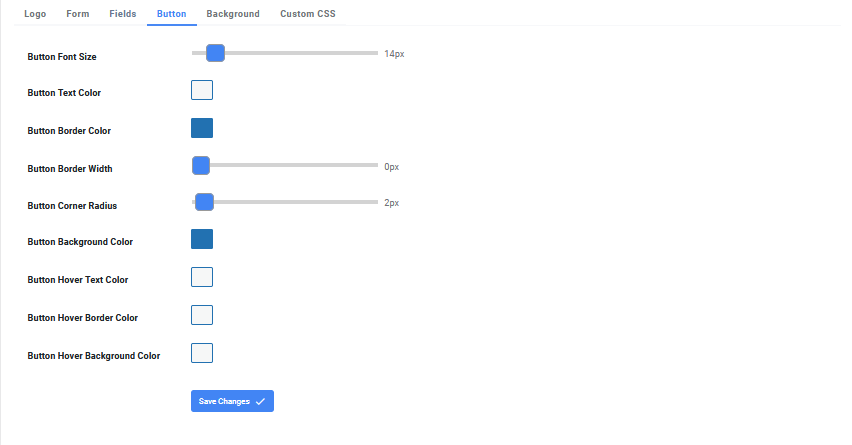
Button
- Button Styling: Customize button font size, text color, border color, border width, corner radius, and background color.
- Button Hover Effects: Define button hover text color, border color, and background color.
- Save Changes: Click to confirm the button settings.
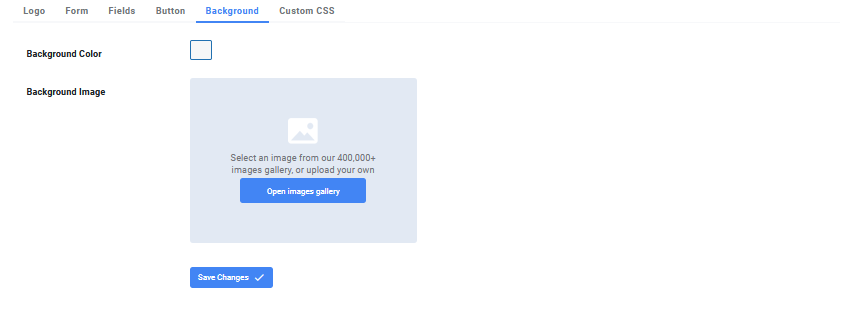
Background
- Background Styling: Set background color and choose a background image from the gallery or upload your own.
- Save Changes: Click to apply the background settings.
Custom CSS
- CSS Code Placeholder: Write only the CSS code here to add custom styling. Do not include the
<style>tags. - Save Changes: Click to confirm the custom CSS.
How to Access and Customize:
- Navigate to WP Captcha Settings: Go to your WordPress Dashboard, then to Settings, and select WP Captcha PRO.
- Find the Design Section: Look for the “Design” section.
- Edit as Desired: Use the sub-sections to adjust the logo, form, fields, button, background, and add custom CSS as needed.
- Save Changes: Always remember to click the “Save Changes” button to apply your customizations.
By carefully working through these settings, you can create a login page that seamlessly integrates with the rest of your site and offers a branded, professional appearance to your users.
 logo
logo